As a web analytics professional, I recently had to debug an Adobe Analytics deployment from a custom built Google Chromium browser. The browser was deployed with out the typical debugger plugins like Observepoint or Omniture debugger. The developers were not able to modify the browser to allow of plugins.
What's a brotha to do?
Well, you can see Adobe Analytics network traffic by "inspecting" it. Following the steps below.
Problem:
Need to see Adobe Analytics (Omniture Sitecatalyst) network traffic with using the Omniture debugger or Observepoint
Solution:
1) Open your web browser.
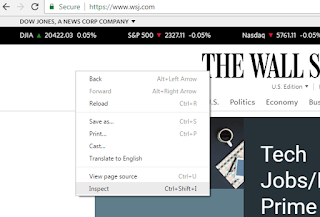
2) Right click on the background of your destination web site.
3) Click "Inspect"
4) Click "Network
5) In the filter box type "/ss/"
6) Click the results in the name field
7) Click the "Headers" tab
7) Notice Adobe Analytics traffic under Headers tab


10 comments:
This is a great inspiring article.I am pretty much pleased with your good work.You put really very helpful information. Keep it up. Keep blogging. Looking to reading your next post. Wireless Video Doorbell Reviews
Just try to specify ones substance can be as unbelievable. This clarity with your post is wonderful and that i may believe you're a master for this issue. High caliber alongside your agree grant me to grab your present provide for keep altered by utilizing drawing closer blog entry. Much appreciated several alongside you ought to go on the pleasurable take care of business. techcaption
I like your thoughts due to your skills.
أليك الأن أقوى شركات منطقة جدة ومكة شركة مكافحة حشرات بجدة وكذلك في مكة المكرمة لدينا شركة مكافحة حشرات بمكة المكرمة تعمل على مكافحة الحشرات المختلفة في المنازل والمزارع والحدائق والشوارع والفلل والقصور وغيرها من الأماكن المختلفة حيث توفر لك الخدمات اللازمة في حل مشاكلك الصعبة.
وقد اسسنا شركة مكافحة الصراصير بجدة توفر إليك خدمة رش مبيدات بجدة اللازمة في التخلص من الصراصير القاتلة والتي تسبب إليك الأمراض والإصابة بالكثير من الفيروسات وتنقل إليك العدوى والجراثيم إلى الأطعمة الخاصة بك أو من خلال الادوات التي تستخدمها بشكل شخصي وبالتالي إذا كنت ترغب في حل نهائي لهذه المشكلة فأليك الأن شركة مكافحة البق بجدة تعمل على تخلصك من بق الفراش بشكل نهائي وفعال وبأقل الأسعار ولديك ايضا شركة مكافحة النمل الابيض بجدة التي تقضي على الأرضة وحشرات الخشب التي تدمر المنازل
أليك الأن أقوى شركات منطقة جدة ومكة شركة مكافحة حشرات بجدة وكذلك في مكة المكرمة لدينا شركة مكافحة حشرات بمكة المكرمة تعمل على مكافحة الحشرات المختلفة في المنازل والمزارع والحدائق والشوارع والفلل والقصور وغيرها من الأماكن المختلفة حيث توفر لك الخدمات اللازمة في حل مشاكلك الصعبة.
وقد اسسنا شركة مكافحة الصراصير بجدة توفر إليك خدمة رش مبيدات بجدة اللازمة في التخلص من الصراصير القاتلة والتي تسبب إليك الأمراض والإصابة بالكثير من الفيروسات وتنقل إليك العدوى والجراثيم إلى الأطعمة الخاصة بك أو من خلال الادوات التي تستخدمها بشكل شخصي وبالتالي إذا كنت ترغب في حل نهائي لهذه المشكلة فأليك الأن شركة مكافحة البق بجدة تعمل على تخلصك من بق الفراش بشكل نهائي وفعال وبأقل الأسعار ولديك ايضا شركة مكافحة النمل الابيض بجدة التي تقضي على الأرضة وحشرات الخشب التي تدمر المنازل
one well written article can bring your website vast numbers of visitors who are looking for the kind of service or information you provide. click here now
افضل شركات جدة للخدمات المنزلية التي تقدم أعمال نقل العفش والاثاث مع الفك والتركيب بالضمان تلك هي افضل شركه نقل عفش بجده تمتلك امكانيات كبيرة لأعمال نقل العفش والاثاث في مدينة جدة وما جاورها من مناطق تابعة لها وقد نضطر قبل نقل العفش الى نظافة المنزل الجديد قبل نقل الاغراض اليه من الداخل ومن الخارج وذلك بالتواصل مع افضل شركة تنظيف فلل بجده متمكنة بأعمال التنظيف العام للمنازل الجديدة والمنازل المفروشة
نقدم خدمات نقل العفش مع الفك والتركيب والتغليف ويتم النقل في سيارات مجهزة ومؤمنة لتحميل العفش وتفادي التلفيات في الرياض والقصيم والخرج مثل
- شركات نقل العفش بالرياض
- شركات نقل العفش بالقصيم
- شركات نقل عفش بالخرج
ايضا في المنطقة الشرقية نمتلك مجموعة فروع خاصة بنقل العفش في كلا من الرياض والدمام والخبر والقطيف والجبيل والاحساء والظهران مثل
- شركه نقل اثاث بالدمام
- شركه نقل اثاث بالخبر
مكافحة حشرات بالخبر
مكافحة حشرات بالجبيل
مكافحة حشرات بالاحساء
Post a Comment